yilia博客中“下一页”的美化
失踪人口找回
(我真的不知道怎么形容这个标题)
默认的yilia博客主题中,切换页数的按钮显示的是Next »和« Prev,这看起来非常让人不爽
所以我们尝试给他变得好看一点(●’◡’●)
step1 “上一页”“下一页”
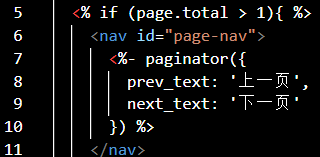
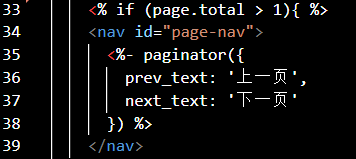
我们先打开\themes\yilia\layout\_partial\archive.ejs,更改以下内容为“上一页”“下一页”
(或者你搜索Next »和« Prev也可以)
接着你会发现在首页与尾页的“下一页”“上一页”都不会消失(加载完成后),令人气愤
改!
step2 修修bug
我们打开\themes\yilia\layout\_partial\script.ejs
代码没有格式化估计会有点乱,如果你跟我一样有强迫症的话可以全篇复制到这个网站来格式化
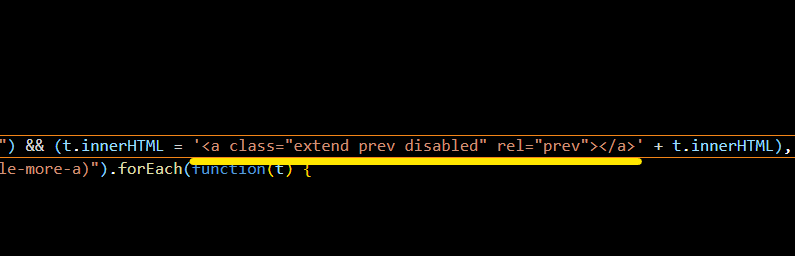
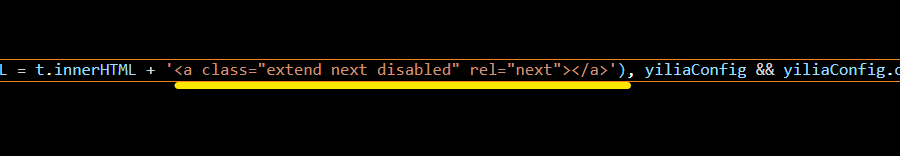
ctrl+F搜索next或prev
这<a 什么=啊吧啊吧></a>中间里的内容可能有点不一样,因为我删掉了,你看着前后差不多就行
直接把<a 什么=啊吧啊吧></a>删除即可
(注:只删标签中间的Next »和« Prev也可以,但是会对后面Step3操作有影响)
好的,问题解决了,长这样
不过这个下一页跟页码按钮风格不统一,令人恼羞成怒
改!
step3 变好看点
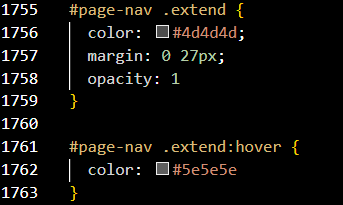
我们打开\themes\yilia\source\main.0cf68a.csscrtl+F搜索#page-nav .extend,
我们选中并ctrl+/注释掉,在后面加上以下代码:
1 | |
保存,并把它hexo g -f -d推送到仓库
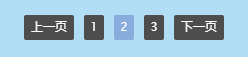
效果如下:

收工睡觉!
yilia博客中“下一页”的美化
https://boredliam.github.io/posts/15695.html