建立博客的踩坑小结
三天前的我被朋友启发,趁着兴趣就做起博客。
在陆陆续续踩坑两天后,总算完成。
但惊人的是,同样是新手的朋友在我细心呵护下,竟然还是把我走过的坑都踩一遍…
悲哀啊悲哀!为了防止日后还得费心寻找历史记录,便写下此文,能救一个是一个也…
后来又做了一个内容相同,步骤细化的新教程,请看:https://blog.windeling.com/20230929ffa1f970/
先入门
此乃吾之入门之道,照着评论区并面向百度学习一番,应该能解决90%之疑惑
zhuanlan.zhihu.com/p/102592286
但由于教程为2020年编写,很多操作已经不同。以下是一些常见问题:
绑定github
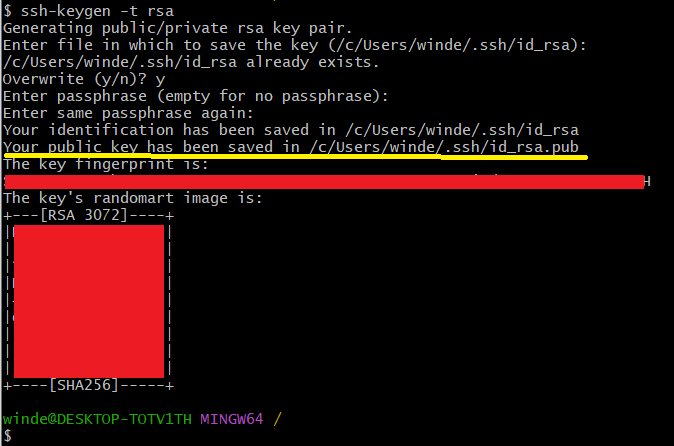
如上图所示,即已安装 SSH. 然后输入
ssh-keygen -t rsa命令 (注意空格),表示我们指定 RSA 算法生成密钥,然后敲四次回车键,之后就就会生成两个文件,分别为密钥 id_rsa 和公钥 id_rsa.pub. (注意:git中的复制粘贴不是 Ctrl+C 和 Ctrl+V,而是 Ctrl+insert 和 Shift+insert.)文件的位置在 Git Bash 上面都有显示,默认生成在以下目录:
- Linux 系统:~/.ssh
- Mac 系统:~/.ssh
- Windows 10 :C:/Users/ASUS/.ssh
接下来我们要做的事情就是把公钥 id_rsa.pub 的内容添加到 GitHub。复制公钥 id_rsa.pub 文件里的内容,你可以通过目录找到 id_rsa.pub 文件的位置,用记事本打开文件复制。如果你实在找不到文件也没有关系,按照以下步骤直接在 Git Bash 上打开就行:
$ cd ~/.ssh$ ls$ cat id_rsa.pub
在添加公钥密钥时,很多人卡在理解上:公钥是啥?密钥是啥??怎么就上传到github了???
慢慢来
先运行ssh-keygen -t rsa敲四次回车把密钥与公钥生成,如下图:
在哪里呢?
公钥的英文为public key,在结果中可以找到“Your public key has been saved in /c/Users/<用户名>/.ssh/id_rsa.pub”,Users文件夹即为用户文件夹,一般名字就是你的用户名,可以自行百度其位置。
当然使用第二种方法同样可行,此处不再赘述。
提交文件
这里的github已经改版,复制链接的位置相对不同,但不管怎么样先进入仓库,在你的github主页寻找repository这个单词以及你之前创建的仓库名即可。
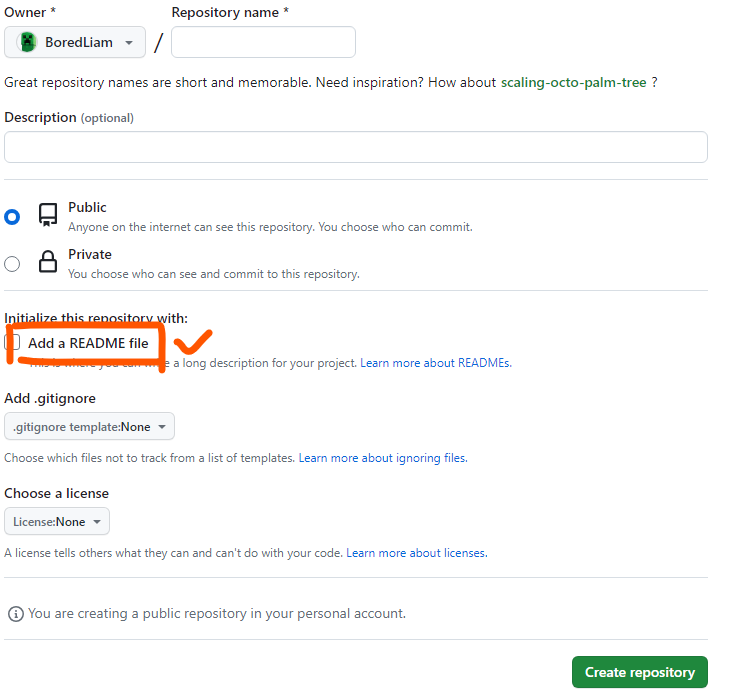
进入仓库后,假如你的仓库还有“快速设置”等等内容,可能是没有开启readme.md所导致,可以新建一个并勾选readme.md,如图:
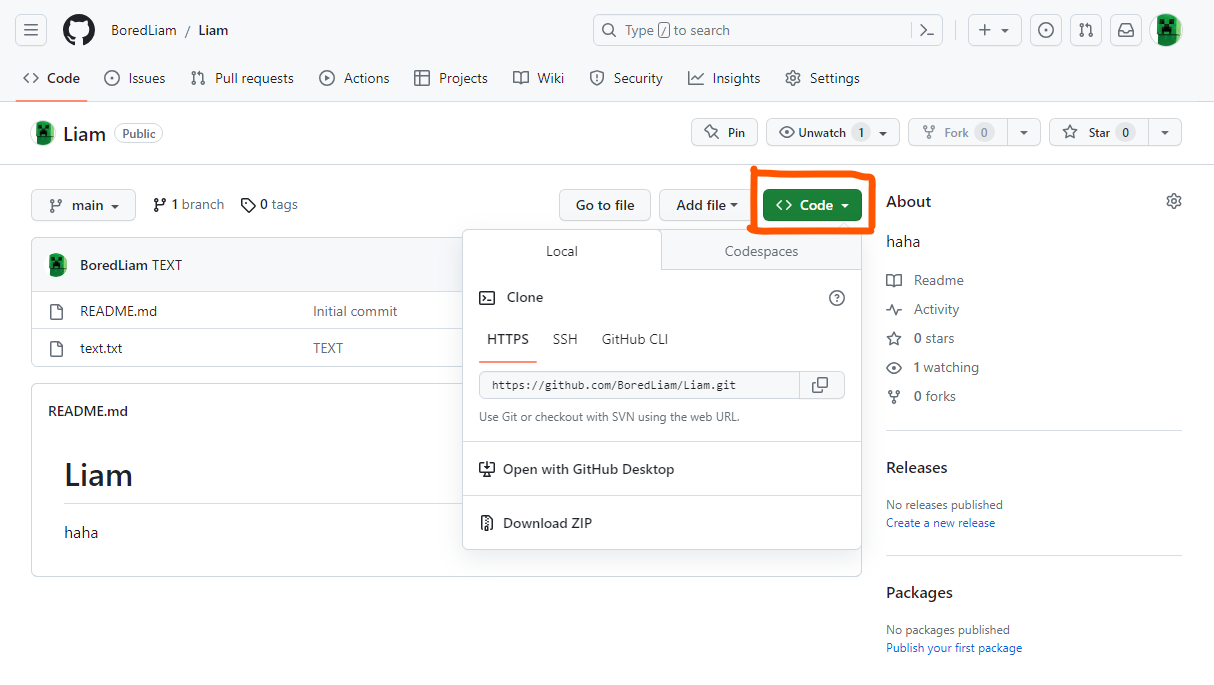
假如可以则看下图:

进入仓库后,眼瞅着这绿油油的Code按钮,点上去选择local与HTTPS选项卡,复制其下链接即可。
远程仓库与本地仓库同步
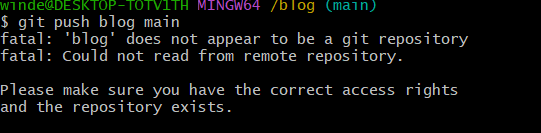
关联远程仓库后,运行的代码有点难以理解:git pull origin master
首先最后面的根目录master已经改为main(蓝色部分),接着origin是你创建的仓库名(黄色部分)
所以说就是git pull <库名> main
安装git后生成网站静态文件
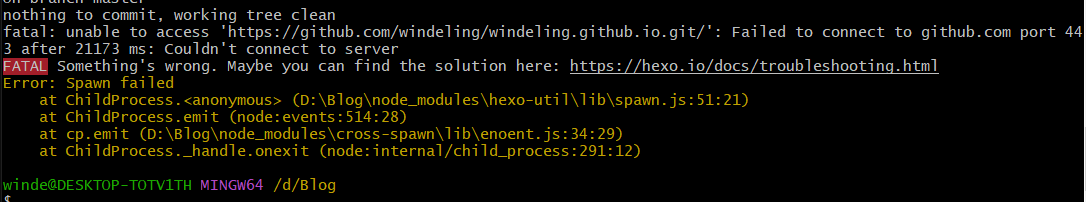
可能会出现这样的情况:
此时不慌,换个网络多试几次即可。
运行成功后可能需要等待一会才能在浏览器访问,刷新不行则可以清除浏览器缓存试试。
我没有购买域名,于是直接跳到配置主题文件吧。
忠告
这里文章推荐了nexT主题,但在安装成功一段时间后显示了Tamplate render error,百度后发现应为版本问题。折腾半天无果,于是换成了yilia主题。
写文章
总算是入门了,接着咋写文章呢?
先提一嘴,hexo的命令也可以使用cmd运行,只要先输入cd /D <博客根目录路径>切换到博客根目录即可。(主要是字大点)
言归正传,写文章前,为了能加入图片,在config.yaml中更改配置post_asset_folder: true
这样创建新文章时就会生成其相应的资源文件夹
要新建文章,只需要输入hexo new <文章名>
就可以在_post文件夹找到你的文章<文章名>.md啦
文章头部可以设置写作时间与标签分类等,正文写作使用markdown语法,参考
markdown.com.cn/intro.html
添加图片有关可以参考
zhuanlan.zhihu.com/p/265077468
文章置顶:blog.csdn.net/nineya_com/article/details/103394315
markdown文本的编辑可以使用Typora或Visual Sudio Code,我个人倾向于后者,还请自行斟酌。
文章编辑完成后只需要再输入一遍hexo三部曲上传至网页即可。hexo cleanhexo ghexo d
yilia主题美化
最后假如你也使用了yilia,这里附上几个设置链接
截断文本:cloud.tencent.com/developer/article/1934172
配置目录:www.gaotianyang.top/archives/20200717e10c0cde/
综合美化:blog.csdn.net/King_Ho/article/details/104485154
侧边栏:blog.csdn.net/m0_51078229/article/details/110943313